摘要:配置hexo的来必力评论区、搜索框、阅读全文按钮等
有多少头发可以重来···一切为了美腻~~~
添加“阅读全文”按钮
首先:注意文章格式如下:
1
2
3“这是摘要
<!-- more -->
这是全文”其次:
打开NexT主题的配置文件,站点根目录\themes\next_config.yml
搜索auto_excerpt,然后配置如下,开启摘要,设置摘要长度为150个字(可自定义)1
2
3
4
5# Automatically Excerpt (Not recommend).
# Use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:
enable: true
length: 150配置好后康康效果图:

添加评论“来必力”
首先:注册账号,打开来必力官网:https://livere.com, 按照流程右上角点击 登录 然后进行注册,
其次:注册好了在登录进去安装,点击上方的安装,选择免费的city版本,如下:
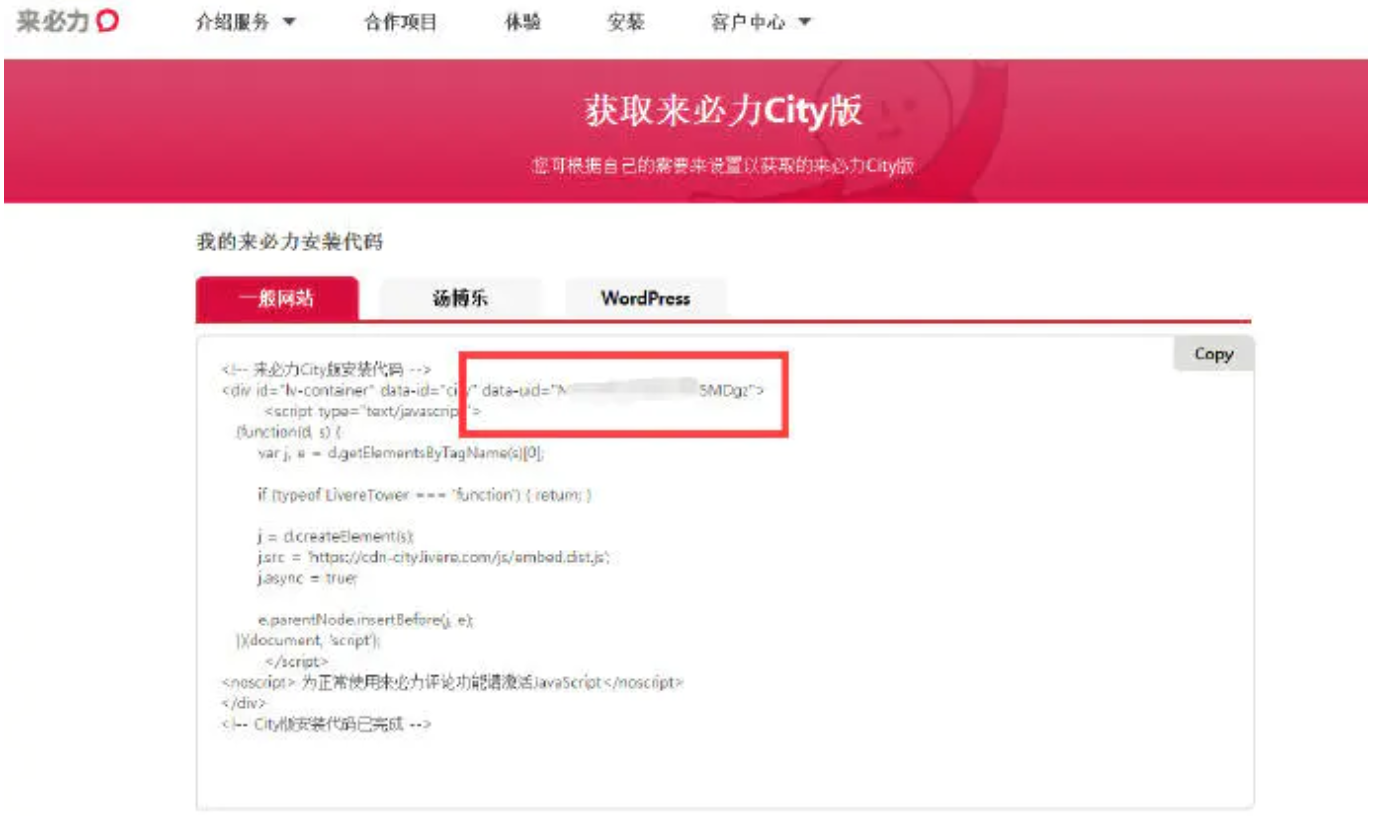
点击现在安装,会出现一个输入网址的页面,把需要用到来必力的网址加上去就行,接着会出现如下界面: ;
;
复制其中的uid字段,然后,打开主题目录下的 blog/themes/next/_config.yml 配置文件,定位到 livere_uid 字段,粘贴上刚刚复制的 uid ,大功告成~
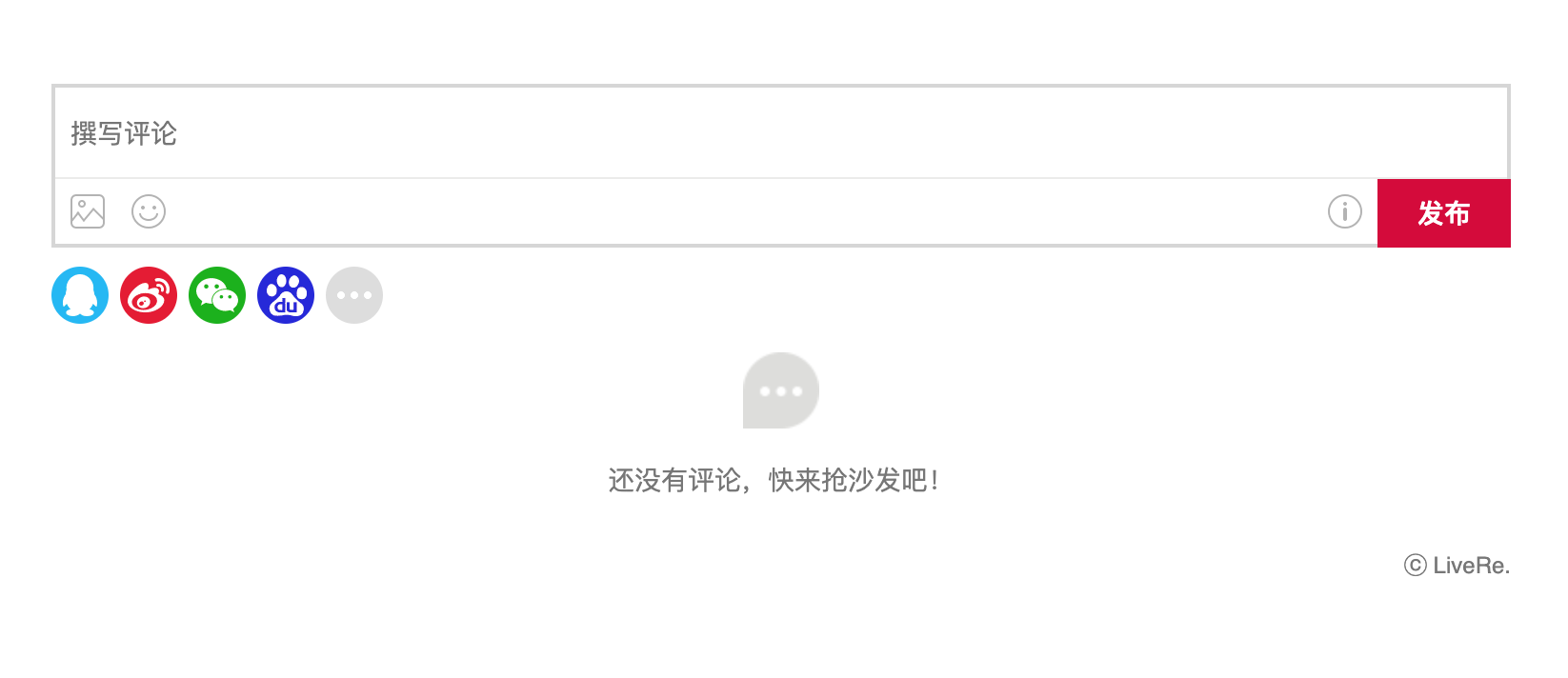
执行hexo clean(清除缓存),hexo g ,hexo d重新部署就可以了;若没部署到git上,hexo s打开本地服务也可以看啦。。成果图:
添加“更新时间”
首先:直接修改主题配置文件(博客主目录)/themes/next/_config.yml,中找到
1
updated_at: false
修改为:
1
updated_at: true
其次:在主目录找到themes/next/_config.yml文件,添加:
1
display_updated: true;
最后清除下缓存,重新部署即可
添加看板娘
首先:项目根目录下下载live2d插件
npm install --save hexo-helper-live2d
然后:还是在根目录输入以下命令:npm install live2d-widget-model-'你想要的模型'
接着:修改根目录下的_config.yml文件,如我的代码:(仅供参考奥)1
2
3
4
5
6
7
8
9
10
11
12
13
14live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
model:
use: live2d-widget-model-koharu //一定要和下载的模板保持一致,不然会404的奥
display:
position: right
width: 150
height: 300
mobile:
show: true看板娘模型参考:https://blog.csdn.net/wang_123_zy/article/details/87181892
添加版权信息
参考下面博文链接:https://blog.csdn.net/buknow/article/details/101216465/
康康效果图:
改变博文字体字号、样式
先来康康我的宋体样式,也就是书本的字体样式,
 引一篇文章:https://www.jianshu.com/p/e0c5d4d72222;
引一篇文章:https://www.jianshu.com/p/e0c5d4d72222;
常见字体颜色:http://www.divcss5.com/html/h636.shtml改变侧边栏的样式
https://fish-404.github.io/Blog-adjust-sidebar-nextmist-left //更换侧边栏位置
此外,更换样式、背景色1
2border: 1px solid #f0f3f0;
background: #fff;引用大佬的美化博文
着实写不动了,还望大佬恕罪~ 首先:
补全:https://www.jianshu.com/p/efbeddc5eb19
致谢🙏
感谢大神们的文章,真的学到了许多,有些忘了记录下来,在这里由衷的感谢。虽然比较折腾,但是确实满满的成就感,如果链接🔗有侵权,还望联系我以删除~