摘要:hexo第一次博文给了踩坑–纪念配置hexo掉过的那些神坑···
有多头秃···
运行hexo d后 出现 ERROR Deployer not found: git ???
输入下列代码在重新运行即可:
1
npm install --save hexo-deployer-git
Cannot GET /XXX/ (点击侧边栏的链接出现)???
在控制台输入,如 hexo new page “XXX”,初始化分类目录。
就会在source文件里面初始化这些目录,并生成一个index.md文件。(注意配置)
注: 有的会出现Cannot GET /XXXX/%20/,这是空格的问题,在themes/next下的_config.yml修改menu 下的空格就可以,例如:1
home: / || home 改为 home: /|| home
官方自带的空格bug,最为蓝廋~~
字数统计和阅读时长无法显示 ???
首先 确定主题配置文件 _config.yml 中 wordcount 统计功能打开即可。如下所示
 修改完成主题配置文件后,启动服务预览:hexo s,访问本地访问 http://localhost:4000/ 链接,如果出现字数统计和阅读时长还没出现,一般是因为没有安装 hexo-wordcount 插件,
修改完成主题配置文件后,启动服务预览:hexo s,访问本地访问 http://localhost:4000/ 链接,如果出现字数统计和阅读时长还没出现,一般是因为没有安装 hexo-wordcount 插件,
查看 Hexo 插件1
hexo --debug
如果没有安装 hexo-wordcount 插件,先安装该插件
1
npm i --save hexo-wordcount
注 Node 版本 7.6.0 之前,请安装 2.x 版本 (Node.js v7.6.0 and previous) ,安装命令如下
1
npm install hexo-wordcount@2 --save
安装完成后,重新启动服务即可!(好多坑,好心累)
修改显示文字和阅读时长 ???
我用的编辑器是vs code,打开 post.swig 文件,路径如下 xxx_blog/themes/next/layout/_macro/post.swig”
修改字数 找到下面代码:1
2
3
4
5
6
7
8
9<span title="{{ __('post.wordcount') }}">
{{ wordcount(post.content) }}
</span>
```
添加想修改的文字到{{}}后,例如:
``` html
<span title="{{ __('post.wordcount') }}">
{{ wordcount(post.content) }} 字
</span>修改阅读时长同理 找到下面代码
1
2
3<span title="{{ __('post.min2read') }}">
{{ min2read(post.content) }}
</span>添加想修改的文字到{{}}后,例如:
1
2
3<span title="{{ __('post.min2read') }}">
{{ min2read(post.content) }} 分钟
</span>保存修改,重新执行启动服务预览就可以了。例图

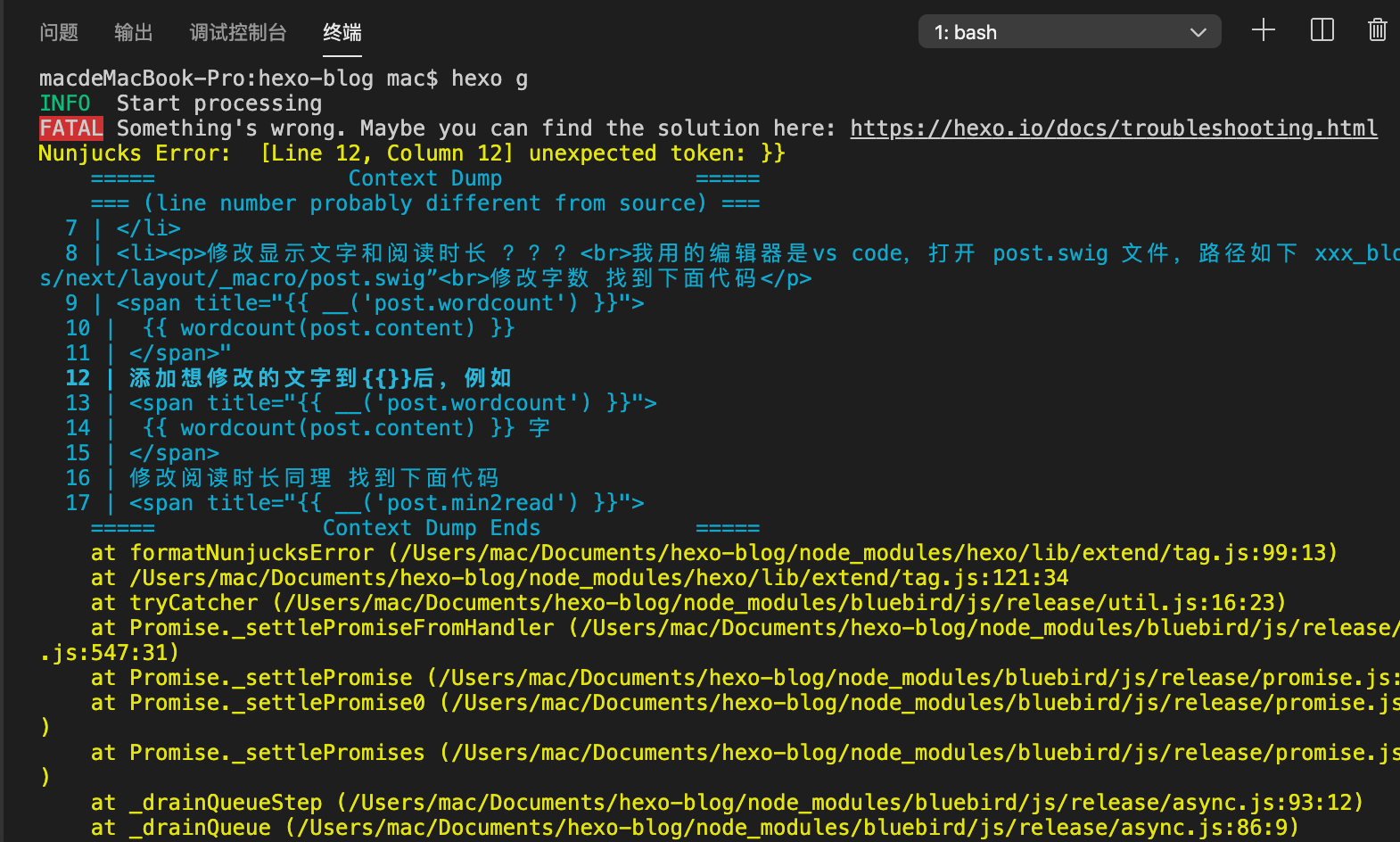
hexo g 时出现下面的错误:啊啊啊啊, 好, 好, 好多坑~
 原因: Markdown 文档中的 {{ }} 标签与 nunjucks 模板引擎的标签发生了冲突。
原因: Markdown 文档中的 {{ }} 标签与 nunjucks 模板引擎的标签发生了冲突。
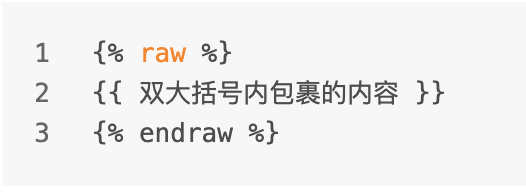
解决办法一:修改 Markdown 文档 将含有双大括号的内容首尾添加如下标签进行处理:
 缺点:再遇到类似的情况,每次都需要对 MarkDown 文档进行修改。
缺点:再遇到类似的情况,每次都需要对 MarkDown 文档进行修改。
解决办法二:修改 nunjucks 模块源代码
首先:打开这个文件==> node_modules/nunjucks/src/lexer.js
其次:找到下述两行代码:修改为:1
2var VARIABLE_START = '{{';
var VARIABLE_END = '}}';就是将有冲突的模板引擎的占位符更改为其他字符,进行模板解析时就不会与 MarkDown 的内容发生冲突了,且这种方法对所有 MarkDown 文档都是有效的,一劳永逸。1
2var VARIABLE_START = '{$';
var VARIABLE_END = '$}';
类似的,如果出现 {(百分号) (百分号)} 等符号的解析错误时,也可以根据情况将其更改为其他占位符(自定义)。
注:安装有插件的也要修改:
若博客使用 hexo-generator-search 或 hexo-generator-feed 等其他依赖于 nunjucks 模板的插件,那么这些插件的模板处理标签也需要进行同步修改。以搜索插件为例,打开如下路径的文档:
node_modules/hexo-generator-search/templates/search.xml
根据之前修改的 nunjucks 的内容,将此文档的 {{ }} 也分别更改为与上文对应即可即可。
在注:如果在项目下执行 npm install 更新 nunjucks 模板时,那么之前更改的内容会被还原,需要重新对有冲突的符号进行更改。
致谢🙏
感谢大神们的文章,真的学到了许多,有些忘了记录下来,在这里由衷的感谢。虽然比较折腾,但是确实满满的成就感,如果链接🔗有侵权,还望联系我以删除~